Let's say you're from France and have set up - just for examples sake - a blog called frenchlitgeek.blogspot.com where you share your thoughts and insights on French literature. Now, with Google's country specific redirection in Blogger, you might be redirected to frenchlitgeek.blogspot.fr when you try to access your site. The thing is, you perfectly liked the .com and didn't sign up for the .fr but you find yourself being directed there. Sure, your blog works and all but you also wonder why.

The post continued, "We also know that letting people express their views freely has real practical benefits. Allowing individuals to voice unpopular, inconvenient or controversial opinions is important. Not only might they be right (think Galileo) but debating difficult issues in the open often helps people come to better decisions".

While the company is clearly on the side of people freely expressing their opinions, they also believe that a line has to be drawn somewhere. Then again, for a company providing services in over 100 countries around the world and each with their own national laws and cultural norms, it's surely difficult for a company like Google to decide where to draw boundaries.
However, there are cases like child pornography which is illegal in just about any country where decisions are clear cut.
For a company whose products are "specifically designed to help people create and communicate, to find and share information and opinions across the world", how does Google deal with this challenge?
One of the most challenging areas where Google deals with issues regarding free expression is in Blogger, their content generation platform. Since Google can't check what you've written before you publish, they rely on active vocal users who are diligent in alerting the proper if a post borders on offensive. Then again, that in itself is a tricky issue as well because what one person may view as offensive, another might not.
In other words, it's always a work in progress with Google.
Fast forward to January 9, 2012 when Google announced it was making changes to the Blogger platform with regards to censorship. That said change would make use of a country specific domain to the Blogger platform. Doing this would allow Google to censor and remove content specific to a certain country.
In their announcement, Google said: "Migrating to localized domains will allow us to continue promoting free expression and responsible publishing while providing greater flexibility in complying with valid removal requests pursuant to local law. By utilizing ccTLDs, content removals can be managed on a per country basis, which will limit their impact to the smallest number of readers."
The move by Google come after pressure from countries like India that are working on hunting down content on social media sites which are considered inappropriate. Also, the move followed closely on the heels of Twitter's new censorship policies.
Since Google aims to "help people create and communicate, to find and share information and opinions across the world", it would be strange to take down a post that was just banned in a certain area. In essence, with country specific redirection, a piece of content can still be accessible by the world save for the country where it was blocked.
1. A reduction in social stats. These are your Facebook Likes, Google +1s and so on from your blog posts. They might be reduced because the URLs from one blog post will be different depending on where your readers are from.
2. A problem with external commenting platforms. If you use Disqus - for example - for your comments section, then you might run into trouble because blog URLs will be different even if essentially the page being accessed is just the same.
3. A slight problem with AdSense earnings. Some users have complained about seeing a dip in their earnings when their pages are served through country specific domains.
4. An issue with link juice. You want external sites to link to you and not your country specific URL. But the issue here is that you can't control how others link to your page. They might use the top level domain or they might use the country code top-level domain.
That solution is great but do you want your users to always have to do that every time they visit your blog? To eliminate that hassle, and for the good of your site statistics, a simple redirection script will do the trick. Here's how:
1. Log in to your Blogger account.
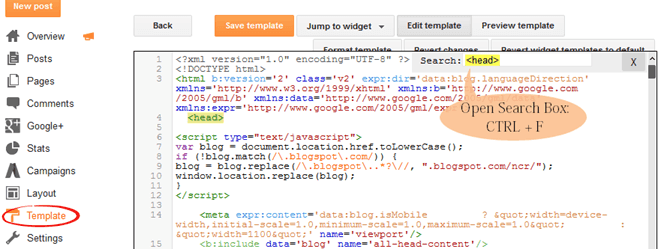
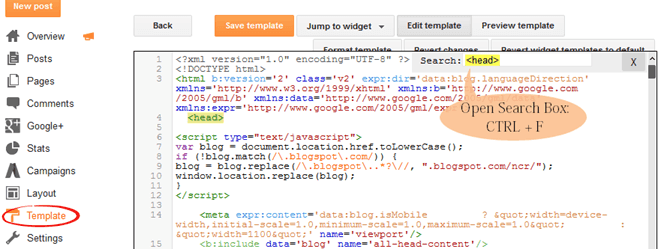
2. Click on Template ? Edit HTML.
3. Find the <head> tag in the HTML editor by opening the search box using Ctrl + F.

4. Copy the redirection code seen below after the <head> tag.
5. Click on "Save Template".
Credit: labnol.com
And that's it! Whenever someone accesses your Blogger, they'll be taken to the top level domain rather than the country specific one.

Why Did Google Do This?
Google has always supported the expression of views, and they stated as much on their official blog. In the post Free expression and controversial content on the web, which was published in 2007, it said "Our world would be a very boring place if we all agreed all the time. So, while people may strongly disagree with what someone says, or think that a particular newspaper is total nonsense, we recognize that each of us have the right to an opinion."The post continued, "We also know that letting people express their views freely has real practical benefits. Allowing individuals to voice unpopular, inconvenient or controversial opinions is important. Not only might they be right (think Galileo) but debating difficult issues in the open often helps people come to better decisions".

While the company is clearly on the side of people freely expressing their opinions, they also believe that a line has to be drawn somewhere. Then again, for a company providing services in over 100 countries around the world and each with their own national laws and cultural norms, it's surely difficult for a company like Google to decide where to draw boundaries.
However, there are cases like child pornography which is illegal in just about any country where decisions are clear cut.
For a company whose products are "specifically designed to help people create and communicate, to find and share information and opinions across the world", how does Google deal with this challenge?
One of the most challenging areas where Google deals with issues regarding free expression is in Blogger, their content generation platform. Since Google can't check what you've written before you publish, they rely on active vocal users who are diligent in alerting the proper if a post borders on offensive. Then again, that in itself is a tricky issue as well because what one person may view as offensive, another might not.
In other words, it's always a work in progress with Google.
Fast forward to January 9, 2012 when Google announced it was making changes to the Blogger platform with regards to censorship. That said change would make use of a country specific domain to the Blogger platform. Doing this would allow Google to censor and remove content specific to a certain country.
In their announcement, Google said: "Migrating to localized domains will allow us to continue promoting free expression and responsible publishing while providing greater flexibility in complying with valid removal requests pursuant to local law. By utilizing ccTLDs, content removals can be managed on a per country basis, which will limit their impact to the smallest number of readers."
The move by Google come after pressure from countries like India that are working on hunting down content on social media sites which are considered inappropriate. Also, the move followed closely on the heels of Twitter's new censorship policies.
Since Google aims to "help people create and communicate, to find and share information and opinions across the world", it would be strange to take down a post that was just banned in a certain area. In essence, with country specific redirection, a piece of content can still be accessible by the world save for the country where it was blocked.
How Would Country Specific Redirection Affect Your Site?
Of course, not all site owners greeted the country specific URL change with open arms. A few of the issues brought up in regard to the change include:1. A reduction in social stats. These are your Facebook Likes, Google +1s and so on from your blog posts. They might be reduced because the URLs from one blog post will be different depending on where your readers are from.
2. A problem with external commenting platforms. If you use Disqus - for example - for your comments section, then you might run into trouble because blog URLs will be different even if essentially the page being accessed is just the same.
3. A slight problem with AdSense earnings. Some users have complained about seeing a dip in their earnings when their pages are served through country specific domains.
4. An issue with link juice. You want external sites to link to you and not your country specific URL. But the issue here is that you can't control how others link to your page. They might use the top level domain or they might use the country code top-level domain.
Stop Blogger from Redirecting to Country-Specific Domains
If country specific redirection affects important factors such as traffic and link juice, and you need those in order to rank well, what can you possibly do? Well, thankfully, Google has provided a way to get around this. All you have to do is add an ncr/ to the end of the URL - ncr here stands for No Country Redirect. So basically, it goes frenchlitgeek.blogspot.com/ncr/.That solution is great but do you want your users to always have to do that every time they visit your blog? To eliminate that hassle, and for the good of your site statistics, a simple redirection script will do the trick. Here's how:
1. Log in to your Blogger account.
2. Click on Template ? Edit HTML.
3. Find the <head> tag in the HTML editor by opening the search box using Ctrl + F.

4. Copy the redirection code seen below after the <head> tag.
<script type="text/javascript">
var blog = document.location.href.toLowerCase();
if (!blog.match(/\.blogspot\.com/)) {
blog = blog.replace(/\.blogspot\..*?\//, ".blogspot.com/ncr/");
window.location.replace(blog);
}
</script>
5. Click on "Save Template".
Credit: labnol.com
And that's it! Whenever someone accesses your Blogger, they'll be taken to the top level domain rather than the country specific one.