The Christmas countdown has begun and while homes are decorated with colorful lights and the sweet smell of pine trees, there's no reason why we wouldn't decorate our Blogspot blog with Christmas bells next to the Popular Posts widget for Blogger!
So, today I was playing around a bit with CSS and I was thinking that it would be cool to add some fresh styles to the Popular Posts widget in such a way to look just ready for the forthcoming Christmas holiday.

To see a demo for the Popular Posts widget for Christmas, please visit the demo blog:

Step 2. Click anywhere inside the code area and press the CTRL + F keys, then search for this tag:
Also, please check out this tutorial on how to add falling snowflakes in the background of a Blogger blog.
So, today I was playing around a bit with CSS and I was thinking that it would be cool to add some fresh styles to the Popular Posts widget in such a way to look just ready for the forthcoming Christmas holiday.

To see a demo for the Popular Posts widget for Christmas, please visit the demo blog:
How to Add Popular Posts Widget with Christmas Bells in Blogger
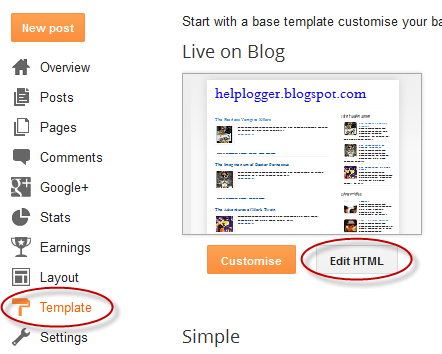
Step 1. Log in to your Blogger Dashboard, then go to 'Template' and click the 'Edit HTML' button:
Step 2. Click anywhere inside the code area and press the CTRL + F keys, then search for this tag:
</head>Step 3. Just above the </head> tag, add the following CSS code:
<style>Step 4. Click the 'Save Template' button to save the changes and you're done. Enjoy!
#PopularPosts1 .item-thumbnail:before{
display: block;
content: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY_kKokwEjZvRP3oK3GLONP23wYkVxtYVuz_a_VBHUj8G5pC2DUc3iI4uLzqRdfkdK9tjfl8EWEzqBphr37WP7QZQpXSlsjw_4CXSru_Pjw0EN9iLTY1T-nCDirIWdogCu-83siy-TYVcd/s1600/bells.png');
margin-left: -15px;
margin-top: -5px;
z-index: 2;
position: absolute;
}
#PopularPosts1 .item-thumbnail img{
float:left;
margin:5px;
padding: 2px;
border: 6px solid #FED74C;
height: 72px;
width: 92px;
position: relative;
background: #F11C25;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
transition: opacity 1s ease;
}
#PopularPosts1 ul li:nth-child(odd){
-ms-transform:rotate(20deg); /* IE 9 */
-moz-transform:rotate(20deg); /* Firefox */
-webkit-transform:rotate(20deg); /* Safari and Chrome */
-o-transform:rotate(20deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(even){
-ms-transform:rotate(-40deg); /* IE 9 */
-moz-transform:rotate(-40deg); /* Firefox */
-webkit-transform:rotate(-40deg); /* Safari and Chrome */
-o-transform:rotate(-40deg); /* Opera */
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#PopularPosts1 ul li:nth-child(odd):hover{
-ms-transform:rotate(0deg); /* IE 9 */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari and Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li:nth-child(even):hover{
-ms-transform:rotate(0deg); /* IE 9 */
-moz-transform:rotate(0deg); /* Firefox */
-webkit-transform:rotate(0deg); /* Safari and Chrome */
-o-transform:rotate(0deg); /* Opera */
}
#PopularPosts1 ul li{
display: inline-block;
float: left;}
#PopularPosts1 .item-thumbnail{
width: 70px;
}
#PopularPosts1 li{
margin-right: 15px;
}
#PopularPosts1 .item-snippet, .item-title{
display: none;
} </style>
Also, please check out this tutorial on how to add falling snowflakes in the background of a Blogger blog.