AdSense Advertisements
In the Sidebar
How to implement
This is one of the most accessible places to put AdSense. Just go to the Page Elements (Layout), click on the "Add a Gadget" link, then add a HTML/JavaScript widget with your ad code inside it or add directly an AdSense widget.
Recommended formats: 125 � 125, 120 � 600 and 160 � 600, 300 x 600
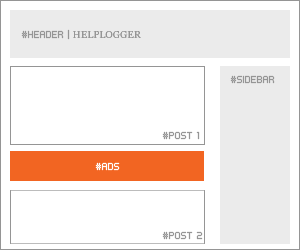
Between posts

Implementation:You can add AdSense ads between your posts by going to Layout, click on the "Edit" link below the Blog Posts section, then check the "Show Ads Between Posts" option.
Recommended formats: 468 � 60, 300 � 250 and 336 � 280
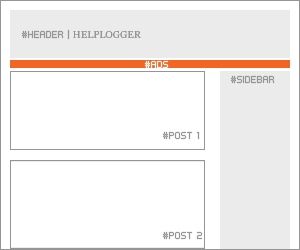
Under the header

Implementation:
Before anything, you need to convert your AdSense ad code - you can use this converter here:
AdSense Ad Converter
Next thing to do is to go to your Blogger Template (log in to your Blogger Dashboard, click on Template and press the Edit HTML button) and click anywhere inside the code area to search for the following code using the CTRL + F keys:
<div id='header-wrapper'>Paste the converted code right after it.
Recommended formats: 728 � 90 and 728 � 15
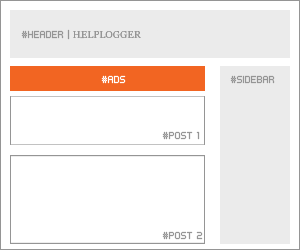
Above the blog posts

Implementation:
Convert your ad code and search for <div id='main-wrapper'> in your template.
Paste the converted code right after it.
Recommended formats: 460 � 68, 468 � 15 and 336 � 280
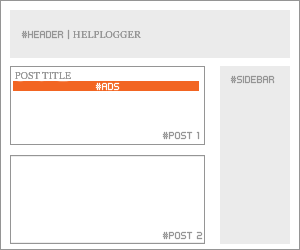
Under the post title (this will be visible on all the pages)

Convert your AdSense ad code and go to your Template > Edit HTML > click anywhere inside the code area and search for the following line (CTRL + F):
<div class='post-header-line-1'/>Note: if you can't find it, search it without the ending slash /
Paste the converted code right after it.
Recommended formats: 468 � 68 and 468 � 15
Under the post title (visible only on the posts pages)
Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
<div class='post-header-line-1'/>Note: if you can't find it, search it without the trailing slash /
Paste the converted code, following this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x68 and 468x15
<!-- Add here the code of your ad -->
</b:if>
In the posts' footer

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
<p class='post-footer-line post-footer-line-3'/>Note: if you can't find it, search it without the trailing slash /
Paste the converted code right after this line.
Recommended formats: 468x68 and 468x15
In the post's body (it will be visible on all pages)

Implementation:
Convert your ad code and then go to your Template > click anywhere inside the code area and look for:
<div class='post-body entry-content'>Note: in case you don't fint this code, search only for <div class='post-body'>
And paste the converted code by following the example below:
<div style='float:right'>Recommended formats: 125x125, 180x150, 120x240 and 200x200
<!-- Add here the code of your ad -->
</div>
In the post's body (visible only in post pages)
Convert your ad code and then go to your Template, click anywhere inside the cod area and look for:
<div class='post-body entry-content'>Note: in case you don't find this code, search only for <div class='post-body'>
And paste the converted code by following this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 125x125, 180x150, 120x240 and 200x200
<div style='float:right'>
<!-- Add here the code of your ad -->
</div>
</b:if>
Between post and comments (visible only on posts pages)

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
</b:includable>Paste the converted code just above it, following this example:
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x60, 300x250 and 336x280
<!-- Add here the code of your ad -->
</b:if>
In the blog's footer

Implementation:
Convert your ad code and then go to your Template, click anywhere inside the code area and look for:
<div id='footer-wrapper'>Paste the converted code right after it.
Recommended formats: 728x90 and 728x15
FAQ
Some questions that are likely to arise:
I can't find the codes, what should I do?
When searching for a specific code, make sure that you have no spaces before/after it. These are the default codes of Blogger and should be found in all the templates unless they have been modified by the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it as text and not as code so it is better to avoid any errors when trying to save it.
The ads are not displaying properly, why is that?
The ads could be affected by the styles (CSS) selectors (divs) containing them and some templates could be wrong designed, then you should consider modifying these styles, look for another relevant place or in extreme cases, change the template.
Can I put the all 10 codes on my blog?
No, you should choose just one of the locations where you want to put the ads considering that AdSense have some limits on the number of ads that could be displayed. Try to make a balance with your content.
Why there should be only 3 ads displayed on the main page?
This is due to the limit set by AdSense. Combine the type of ads (text, rich media ads and link units) if you want to show more ads.
Hopefully, this guide will be useful to those of you who need to display AdSense ads on your blog.









0 comments:
Post a Comment