Demo
Take a look at the screenshots below:
Before:
After:
After adding our CSS code, the entire look of the modal window will be changed: the background color, the bar showing the thumbnails, the border of images, the text within it, transparency and the close button.
All we have to do is to overwrite the default styles and change them with ours.
How to Change the Blogger's Lightbox Background and Style
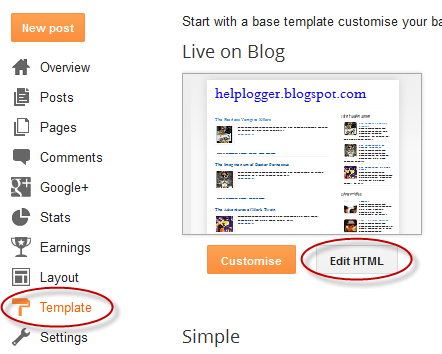
Step 1. Go to Template, click on the Edit HTML button (also click on the Proceed button if needed)
Step 2. Click anywhere inside the code area and search using CTRL + F the following tag:
</head>Step 3. Just above the </head> tag, add the following code:
<style>
/* Background Color */
.CSS_LIGHTBOX_BG_MASK {
background-color: #ffffff !important;
background-image: url(image-url-address) !important;
opacity: 0.8 !important;
filter: alpha(opacity=90) !important;
}
/* Images Border */
.CSS_LIGHTBOX_SCALED_IMAGE_IMG {
outline: 0px solid #fff !important;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 5px #000000;
-moz-box-shadow: 0px 0px 5px #000000;
box-shadow: 0px 0px 5px #000000;
}
/* Close Button */
.CSS_LIGHTBOX_BTN_CLOSE {
background: url(image-url) no-repeat !important;
width: 24px !important;
height: 24px !important;
}
/* Thumbnails Bar Color */
.CSS_LIGHTBOX_FILMSTRIP {
background-color: #eaeaea !important;
}
/* Text Color */
.CSS_LIGHTBOX_ATTRIBUTION_INFO, .CSS_LIGHTBOX_ATTRIBUTION_LINK {
color: #000 !important;
}
/* Index Info (number of images) */
.CSS_LIGHTBOX_INDEX_INFO {
color: #555555 !important;
}
</style>
Note:
- The text in green explains to which part the code belongs to and it doesn't need to be modified
For example, the portion below / * Background Color * / can change the background color or even the LightBox background color with an image - for this, change this line by replacing the red text with the url address of your image:
background-image: url(image-url) !important;- Below is the opacity: if you add a lower value ( 0.8 ) the background will become more transparent.
- To change the icon for the close button, you have to replace the text in red from /* Close Button */ with the URL of your image. (you can host image at tinypic or upload it into a blogger draft and then Copy the Link Location - read this tutorial for more info)
- To change the text color of images, replace the #555555 value from /* Index Info (number of images) */
- We can also change the look of the border around our pictures like we can make them more round, add a shadow, etc... but remember this is CSS3 and older versions of Internet Explorer will not show any changes.
Step 4. Click on Save Template and you're done!














0 comments:
Post a Comment